MARGINPADDING( 它们能实现哪些特殊效果)

嘿,小伙伴们!今天咱们来聊聊网页设计中两个超重要的属性:margin 和 padding。这两个家伙可是网页布局的“灵魂伴侣”,它们就像魔法师一样,能把网站的各个元素摆放得整整齐齐,还能赋予它们独特的视觉效果。

1. 它们到底是什么?
简单来说,margin 和 padding 就是用来控制元素周围空白区域的。
margin 就像是一个元素的“外衣”,它控制着元素与周围其他元素之间的距离。
padding 则是元素的“内衣”,它控制着元素内部内容与边框之间的距离。
是不是有点绕?别急,我给你举个例子:

想象一下,你正在设计一个网站页面,页面上有三个按钮。你想让这三个按钮之间保持一定的间距,这时候你就需要用到 margin 了。而你想让按钮内部的文字和按钮边框之间有点距离,使其看起来更舒适,你就需要用到 padding 了。
2. 它们都能实现哪些神奇的效果?
margin 和 padding 可不止是用来控制间距那么简单,它们还能玩出许多花样!
margin 的花样:
元素间距: 最常见的用法就是控制元素之间的间距,让页面布局更整洁。
浮动元素的定位: 利用 margin 可以轻松控制浮动元素的位置,让它们排列得更美观。
文字缩进: margin-left 属性可以实现文字缩进的效果,就像你小时候学写作文时老师要求的那样。
创建视觉效果: margin 还可以用来创建一些特殊的效果,比如阴影、边框等。
padding 的花样:
内容间距: 最主要的用途就是调整元素内部内容与边框之间的距离,让内容看起来更舒服。
改变元素大小: padding 可以增加元素的大小,但不会影响元素的内容区域大小。
背景颜色填充: padding 可以配合背景颜色,让元素看起来更丰富多彩。
3. 它们怎么用?
别看 margin 和 padding 功能强大,实际操作起来却非常简单!
你得先找到你想修改的元素,然后在 CSS 中使用 margin 或 padding 属性来设置它的值。
例如:
css
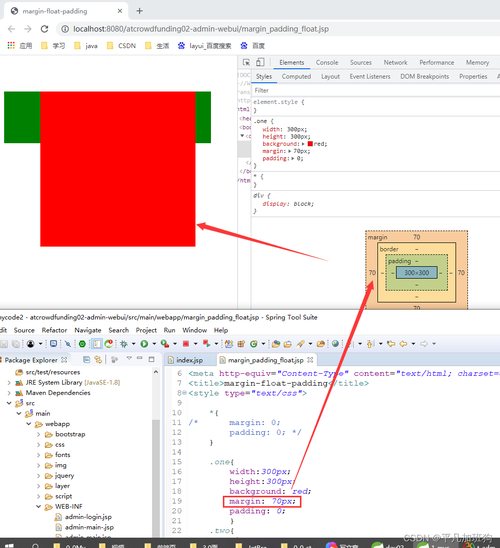
/ 设置元素的上下左右外边距 /
.my-element {
margin: 10px;
/ 设置元素的左外边距 /
.my-element {
margin-left: 20px;
/ 设置元素的顶部内边距 /
.my-element {
padding-top: 15px;
4. 它们有哪些区别?
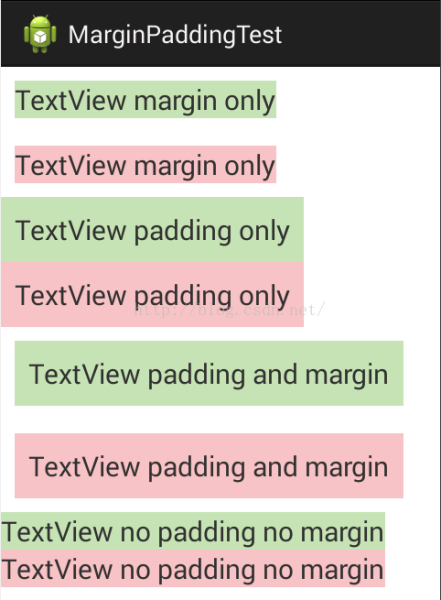
margin 和 padding 虽然功能相似,但它们之间还是有区别的:
| 属性 | 特点 |
|---|---|
| margin | 控制元素与元素之间的间距,不会影响元素的实际大小 |
| padding | 控制元素内容与元素边框之间的间距,会影响元素的实际大小 |
简单来说,margin 是元素的“外衣”,padding 是元素的“内衣”。
5. 它们如何配合使用?
margin 和 padding 就像一对好兄弟,它们可以相互配合,实现更强大的效果!
比如,你想让一个元素在页面中居中显示,就可以使用 margin: auto 来实现。这个属性会自动调整元素的左右外边距,使其水平居中。
你还可以使用 margin 和 padding 来创建更复杂的布局,比如多列布局、网格布局等。
总结
margin 和 padding 是网页设计中的重要工具,它们可以帮助我们轻松地控制元素的间距和位置,从而实现更灵活、更精美的网页布局。
它们就像魔法师一样,赋予我们创造网页魔法的能力!
你对margin 和 padding 还有什么问题吗?欢迎在评论区留言交流! 😉

